Timeline примеры. Временная шкала проекта (Project Timeline)
Таймлайн позволяет организовать управление объектами во времени, а также наглядно отображает порядок следования объектов друг за другом.
Существует прямая связь между объектами в таймлайне и объектами в редакторе сцены. Так, например, при выделении объекта в таймлайне, выделяется объект в редакторе, при удалении объекта из таймлайна, удаляется из редактора и наоборот. По сути это один и тот же объект, но отображенный в пространстве в редакторе сцены и во времени в таймлайне.
При помощи таймлайна вы можете изменять время начала появления объекта на сцене, а также его длительность. При помощи курсора вы можете задавать текущее время в редакторе, при этом будет происходить перерисовка всей сцены в соответствии с текущим временем. Текущее время редактора отображается с статусбаре, там же отображается время начала и конца диапазона рабочей области.

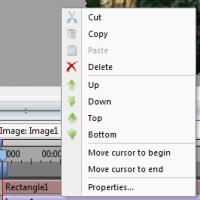
Управлять объектами вы можете при помощи меню, которое вызывается по нажатию на правую кнопку мыши. Вы сможете удалить объект, скопировать его в буфер, вырезать или вставить объект из буфера. Также вы можете изменить порядок следования объектов, выбрав соответствующий пункт в меню. Пункты “Move cursor to begin/end” позволяют изменить текущее время и выставить его равным времени появления объекта или времени его скрытия. Пункт меню “Properties” отображает окно со свойствами объекта.
При выделении объекта в таймлайне появляется дополнительная вкладка с именем этого объекта. Нажав на нее, вы перейдете в редактирование этого объекта и сможете добавлять в него другие объекты или эффекты. При этом таймлайн будет отображать уже содержимое текущего объекта редактирования. Чтобы вернуться к редактированию сцены вам необходимо выбрать вкладку с названием сцены (она всегда первая). Также перейти в режим редактирования объекта вы можете двойным кликом по названию объекта в таймлайне.
Стоит заметить, что при редактировании сцены или спрайта порядок объектов в таймлайне обратный, т.е. первый объект в таймлайне, отображается последним в редакторе (поверх всех остальных). В тоже время порядок эффектов прямой и показывает в каком порядке применяются фильтры к объекту.
При двойном клике по одному из блоков в таймлайне происходит выделение рабочей области в соответствии с его временем появления и длительностью. Также вы можете задавать рабочую область, через соответствующий тулбар (см. ниже), либо кликнув в таймлайне на линейку времени и удерживая кнопку нажатой выбрать требуемый диапазон, после чего отпустить ее. Еще одним способом управления рабочей областью является прямая работа с ее указателями. Перетаскивая указатель начала рабочей области или конца, вы можете изменить ее позицию во времени.
Тулбар “Zoom tools ”
Этот тулбар позволяет изменять масштаб времени в таймлайне. Он несет в себе следующие элементы: увеличение масштаба, уменьшение, минимальный масштаб, слайдер плавного изменения масштаба. Также вы можете выставить масштаб по рабочей области. Для этого выделите в таймлайне диапазон и нажмите соответствующую кнопку на тулбаре.
Тулбар “Managment tools ”
Несет в себе следующие элементы: переключение режима вывода времени/фрейма, перемещение курсора на начало выделенного объекта, на предыдущую секунду, предыдущий фрейм, следующий фрейм, следующую секунду и на конец выделенного объекта соответственно. Здесь же вы можете выставить начало и конец рабочей области, а также выровнять ее начало или конец по положению курсора.
Тулбар “Blocks managment ”
![]()
Этот тулбар служит для управления блоками (объектами) в таймлайне и позволяется выровнять блоки во времени по курсору, причем выравнивание возможно по времени начала появления объектов и времени их исчезновения. Здесь же вы можете выровнять выделенные блоки между собой так, что один блок будет следовать за другим сразу же, либо с определенным смещением. Это может использоваться, когда вам необходимо создать сцену, в которой один объект сменяет другой последовательно или с каким-то промежутком времени.
Эксперт: в области информационных технологий и учебного видео
Что такое таймлайн?
Таймлайн – инструмент для создания учебного материала в хронологической последовательности.
Таймлайн можно превратить в увлекательную историю, которая разнообразит ваш урок. А использование подобных сервисов в качестве проектной работы способствует развитию у обучающихся познавательного интереса, критического мышления, умения анализировать, классифицировать учебный материал и т.д.
Таймлайн в образовании может быть полезен в следующих случаях :
1. Учебный материал представляет собой историю того или иного явления, факта, события.
2. Необходимо продемонстрировать технологию процесса.
3. Нужно проиллюстрировать связь между теми или иными элементами учебного материала.
4. Визуализировать подачу учебного материала.
5. Организовать проектную работу обучающимся.
Сервисы для создания таймлайна
Таймлайн могут быть встроены как в конструкторы электронных учебников (например, iSpring Kinetics (Visuals) «Временная шкала»), а могут представлять собой самостоятельные онлайн-сервисы (сайты). Рассмотрим ряд подобных бесплатных сайтов для создания таймлайна.
Timeline JS
Timeline JS –универсальный сервис, подходящий для решения множества учебных задач.
Пример таймлайна в Timeline JS
Особенности:
1. Основан на работе с документами Google Drive; другими словами, вам необходимо иметь аккаунт Google для создания таймлайна.
2. Итоговая хроника большая по размеру и имеет современный дизайн.
3. Сервис поддерживает большое количество медиа форматов.
4. Может использоваться для совместной работы.
5. Полностью бесплатен.
Недостатки:
2. Нет визуального редактора.
Как пользоваться?
После перехода на сайт необходимо нажать на кнопку Make a Timeline , далее – Get Spreadsheet Template и скачать электронную таблицу с примером. Названия существующих столбцов удалять или переименовывать нельзя, вам нужно только подставить свои данные.
 Рисунок 1.
Рисунок 1.
Кратко опишем существующие столбцы в таблице. Начнем с одного из последних столбцов Type (тип) . Если мы выберем значение Title (заголовок), то нам не нужно строго прописывать время начала и окончания события. Тогда как Era (эра) строго требует заполнения первых восьми столбцов. Другими словами, от Типа (Type) будет зависеть вид и назначение таймлайна. Значение «Title» или «Era» выбирается один раз для всего проекта.
 Рисунок 2.
Рисунок 2.
 Рисунок 3.
Рисунок 3.
Последний столбец – Background – фоновый цвет в шестизначным формате . Нам не обязательно знать это формат для каждого цвета или оттенка. Достаточно набрать в браузере поисковый запрос «Таблица цветов» и открыть первый же источник с обозначением кода любого цвета.
 Рисунок 4.
Рисунок 4.
После окончания работы над таймлайном необходимо выбрать команду «Файл» – «Опубликовать в интернете» в таблице Google. Скопируем появившуюся ссылку и вернемся на сайт Timeline JS . Выберем пункт 3 – «Copy/paste spreadsheet URL into the box below to generate your timeline. (Make sure you’ve published the spreadsheet.)» – т.е. вставим ссылку на таймлайн в данную область.
 Рисунок 5.
Рисунок 5.
https://youtu.be/P7EgqakdzNA
Sutori
Sutori – интерактивный таймлайн, созданные специально для образования.
 Дизайн таймлайна в Sutori
Дизайн таймлайна в Sutori
Особенности:
1. Помимо текста и изображения доступны интерактивные элементы: тесты (2-х видов), форум.
2. Можно вставлять большой объем текста (более 1 стр.).
3. События можно объединять в небольшие группы.
4. Поддерживает совместные проекты.
5. Есть бесплатный тариф.
Недостатки:
1. Нет поддержки русского языка.
2. В бесплатном тарифе можно создать только 2 группы.
3. Педагог не видит результатов теста.
Как работать?
После регистрации и авторизации вам предложат создать группу или историю (create a story) , т.е. таймлайн. История может иметь свой баннер – картинка в верхней части страницы размером 1536 х 400 пикселей. Чтобы добавить баннер нажмите на кнопку «Add banner» и перетащите изображение в соответствующее поле со своего компьютера или вставьте ссылку на изображение из Интернета.
 Рисунок 6.
Рисунок 6.
Далее укажем заголовок таймлайна (Insert a title) и краткое описание (white a short description…). Для добавления элементов таймлайна нажмите на кнопку с большим плюсом. Нам будет доступны следующие элементы:
 Рисунок 7.
Рисунок 7.
Видео и аудио, как и изображения, можно либо загрузить с компьютера, либо вставить ссылку на соответствующий объект в Интернете.
Heading (дословно – «заголовок») в данном случаи позволят объединять учебные элементы по какому-либо признаку.
Например, таймлайн «Крупнейшие сражения Великой отечественной войны» может содержать в себе два Heading:
1. «Сражения первой половины войны» с такими элементами, как «Битва за Москву», «Битва за Севастополь» «Блокада Ленинграда» и т.д.;
2. «Сражения второй половины войны» с такими элементами, как «Сталинград», «Курская дуга», «Освобождение Варшавы» и т.д.
Как мы писали выше, форумом в данном таймлайне можно пользоваться только в рамках созданной на Suotri группы, что не очень удобно. А вот создать тест можно для всех. Нам доступно два вида тестовых заданий. Первый из них – задание с выбором одного правильного ответа (Multiple choice).
 Рисунок 8.
Рисунок 8.
Второй – задание на установление правильного соответствия (Matching quiz).
 Рисунок 9.
Рисунок 9.
Тесты используются для самотестирования – педагоги не могут видеть результаты тестирования обучающихся.
https://youtu.be/P7EgqakdzNA
Timetoast
Timetoast – классический таймлайн с возможностью выбора платного или бесплатного аккаунта.
 Дизайн таймлайна в Timetoast
Дизайн таймлайна в Timetoast
Особенности:
1. Есть бесплатный тариф.
2. События можно объединять временным периодом.
3. Есть два вида представления хроники.
Недостатки:
1. Нет поддержки русского языка.
2. В бесплатном тарифе нет возможности получить код для вставки.
3. В бесплатном тарифе присутствует реклама.
Как работать?
После регистрации и авторизации на данном сайте нажмите на кнопку «Add timeline +» для добавления своей хроники. На следующей странице запишем название (Title), в статусе (Publish status) укажем значение «Public» – публичный доступ (Draft – черновик – на бесплатном аккаунте не доступен), выберем категорию (Category) и загрузим фото (Photo), нажав на кнопку загрузить (Upload). В заключении нажмем Создать таймлайн (Create timeline).
Логика работы в данной хронике требует сначала создать временной период (timespan), внутри которого будут находиться несколько событий (event). Например, «Династия Рюриковичей» – временной период, «Рюрик», «Игорь», «Святослав» – события.
Для создания временного периода нажмем на кнопку add timespan. Запишем заголовок (title), описание (description) и укажем дату начала и дату окончания события (Start data, End data). В заключении нажимаем на кнопку «Создать временной период» (Create timespan). Поле «Описание» ограничено 500 символами, что позволит добавить относительно большой объем информации.
 Рисунок 10.
Рисунок 10.
Для добавления события нажимаем на соответствующей кнопке (Add event) и заполняем указанные поля: заголовок (title), описание (description), дата (data), загружаем изображение (photo – upload). В заключении нажимаем на кнопку «Создать событие» (Create event).
 Рисунок 11.
Рисунок 11.
После создания таймлайна нажмите на кнопку More – View this timeline для просмотра своей хроники.
 Рисунок 12.
Рисунок 12.
В режиме просмотра нам доступно два варианта – классический горизонтальный (timeline) и вертикальный (list). Чтобы получить ссылку на данную хронику нажмите на кнопку внизу страницы созданного проекта и скопируйте полученную гиперссылку.
 Рисунок 13.
Рисунок 13.
Подробнее в видеокасте:
https://youtu.be/P7EgqakdzNA
Tline
Tline – таймлайн в виде красочной ленты.
 Красочные линии от Tline
Красочные линии от Tline
Особенности:
1. Хроника представляет собой виджет в духе Образования 2.0.
2. Основан на публикации гиперссылок любого содержания.
3. Бесплатен.
4. Есть возможность вставки опроса.
5. Сервис удобен для создания коллекций ссылок на учебные материалы в виде эффектного блока, публикации вебинаров, ближайших мероприятий и т.д.
Недостатки:
1. Нет поддержки русского языка.
2. Это скорее собрание ссылок, нежили полноценный таймлайн.
3. Размеры публикуемых событий относительно небольшие.
Как работать?
 Рисунок 14.
Рисунок 14.
Логотип и изображение можно либо загрузить с компьютера, либо скопировать Интернет-ссылку. Ниже расположен еще ряд полей:
- Show Scrolling Buttons – показывать кнопки для прокрутки
- Reverse Sort Date – обратная сортировка событий
- Hide Articles’ Date – скрывать даты в записях
- Hide Articles’ Time – скрывать время в записях
- Credit – автор
- Main Color – цвет фона
 Рисунок 15.
Рисунок 15.
Если мы выберем первый вариант, то нам предстоит заполнить еще ряд полей и загрузить (из Интернета или с компьютера) изображение.
 Рисунок 16.
Рисунок 16.
Если мы выберем вариант «Загрузить изображение с компьютера» в предыдущим шаге, то нам также нужно будет дополнить событие рядом информацией:
 Рисунок 17.
Рисунок 17.
- Презентацию урока
Детище команды Timeline JS. Позволяет создавать ленты событий с привязкой к картам Google Maps. По функционалу и простоте — выше всяких похвал. Хотя сервис традиционно рассматривается как инструмент для создания интерактивных карт, с его помощью можно делать афиши или представлять биографию героя.
Моя персональная любовь в мире сервисов по созданию таймлайнов. Ленты времени получаются емкими и объемными, потому что можно использовать фото, видео, аудио, зашивать ссылки.
Тут можно переключать режим с 2D на 3D, когда читатель двигается по хронологии в глубь экрана, настраивать внешний вид всей ленты и отдельных таймпоинтов. Все прелести доступны в бесплатной версии с одним ограничением — создать можно только одну ленту времени и нельзя получить embed-код для встраивания на сайт или блог. Если не хватает средств на платный тариф, можно зарегистрировать неограниченное количество имейлов — даже подтверждение не потребуется

Таймлайн в сервисе Сутори не похож на привычные горизонтальные ленты времени. Здесь вы нанизываете на вертикальную ось, по которой читатель продвигается сверху вниз, различные виды контента. Это может быть текст, фото, видео или аудио с описанием, а также интересные факты, опросы, тесты или обсуждения. Временные промежутки настраиваются произвольно и зависят от того, в каком месте на вертикальной оси вы нажмете кнопку «плюс». Инструмент позволяет рассказывать различные медиаистории, но визуально проект будет выглядеть как основанный на хронологии.

Сервис позволяет создать бесплатно до трех таймлайнов студентам, но при регистрации зачетную книжку никто не требует. Интерфейс стилизован под олдскульный приемник, что можно превратить в фишку материала. Значимость событий задается пользователем и отображается на шкале размером шрифта. Читатель нажимает на заинтересовавший его таймпоинт и узнает больше. Иллюстрации отображаются на параллельной шкале наверху, это непривычно. Добавить видео- или аудиофрагмент нельзя. Результат встраивается на сайт или блог с помощью embed-кода.
В Рунете сервис практически не используется.

Сервис создает временные графики на основе текста. Добавить к событиям фото или другой мультимедийный обвес нельзя.

Сервис похож на StoryMap JS: тоже выстраивает таймалайны в привязке к геометкам, позволяя отмечать не только дату и время события, но и место, где оно произошло. В результате получается хронологическая презентация.
Готовую историю можно встроить на сайт или блог с помощью embed-кода с автозапуском (пользователь будет перемещаться от точки к точке с интервалом в 15 секунд). Есть возможность сохранить данные в виде таблицы CSV, которая содержит только текстовые данные о местоположении, времени и описания событий; в формате KML (позволит загрузить презентацию для просмотра в Google Maps или другой картографический сервис) или в PDF. Сервис легко освоить, он бесплатный и хорошо русифицирован.
В каких случаях может быть уместна такая подача информации?
- Ваш материал имеет биографический характер, рассказывает об истории того или иного явления.
- Необходимо восстановить хронологию сложного процесса и показать логику его развития в составляющих его событиях.
Благодаря таймлайнам, вы можете связать уже имеющиеся на вашем ресурсе информационные и даже аналитические сообщения, которые выходили в разное время по выбранной вами теме или проблематике. Это, с одной стороны, привлечет к ним новую волну читательского интереса, с другой - еще больше удержит внимание посетителя на странице.
Мы можем создавать их разными инструментами - начиная от графических редакторов и заканчивая плагинами к популярным CMS. Мы рассмотрим наиболее популярные онлайн-сервисы.
Лидером серивсов по созданию таймлайнов является Timeline JS . Рецепт популярности прост: он бесплатен и достаточно прост и универсален, то есть позволяет встраивать полученный результат в страницу любого веб-сайта.
Примеры его использования можно посмотреть непосредственно на главной странице сервиса, кроме того, там же есть и официальное видеоруководство на английском языке.
Для того, чтобы приступить к работе, нажимаем зеленую кнопку по центру экрана «Make a Timeline». Автоматически перемещаемся к инструкции по созданию таймлайна на английском языке.
Видео-инструкция
Для ввода данных нам потребуется таблица на Google Диске. Для того, чтобы в ней находились все нужные для Timeline JS колонки, куда нам останется только ввести нашу информацию, нажимаем здесь кнопку «Get the Spreadsheet Template» и получаем необходимый шаблон.
В открывшемся окне Google Диска нажимаем «Использовать этот шаблон» в левом верхнем углу, и копия его появляется в вашем аккаунте. Для того, чтобы у вас все получилось, разработчики просят не удалять существующие колонки и не переименовывать заголовки. Обратите внимание, что только заголовки, остальное – наоборот, демонстрационный контент, который нужно заменить на ваши данные.
Кратко разберем назначение столбцов в таблице
Прежде всего, нужно ввести даты событий – для этой цели отведены первые четыре столбца: год, месяц, день и точное время. Если они имели какую-либо протяженность во времени, можно также указать время их окончания, в том же формате. Следующий столбец – для указания дат в особенном формате, который не соответствует рамкам предыдущих колонок, например: «январь – февраль».
Headline – это заголовок события, которое вы привязали к конкретной дате. Text – его краткое описание. Сюда в формате html можно, например, вставить ссылку на уже опубликованные на вашем сайте материалы.
Media – ссылка на иллюстрацию: фото, видеоматериал, точка на карте Google или запись в Twitter. Причем media отображается не просто ссылкой, но полнофункциональным материалом как встроенный мультимедийный embed-элемент. Сredit – источник, сaption – подпись к нему.
Вот и все: заполнения этих полей будет достаточно. Теперь таблицу необходимо превратить, собственно, в таймлайн. Прежде всего, для этого ее нужно опубликовать через привычное меню Google Таблиц «Файл» - «Опубликовать в интернете». Однако, копировать появившуюся после этого ссылку не нужно, просто закрываем окно «Публикация в интернете» и вместо нее берем ссылку из адресной строки браузера. Она-то нам и нужна.
Иллюстрация к инструкции
Затем возвращаемся на сайт сервиса к пункту 3 инструкции: «Generate your timeline». В поле Google Spreadsheat URL вставляем ссылку на таблицу. Справа от него можно указать желаемые ширину и высоту создаваемого таймлайна, а под заголовком «Optional settings» - и некоторые дополнительные настройки.
Вряд ли Sutori можно назвать ресурсом для создания таймлайнов в том виде, в каком их можно делать на Timeline JS. Здесь вы просто нанизываете разные типа контента – от текста до видео и обсуждений – на вертикальную ось, по которой продвигается читатель. Временная привязка здесь не обязательна. Однако визуально проект будет выглядеть именно как основанный на хронологии.
A graphic timeline displays events chronologically and is a very effective way to visualize information over time. Whether for project management purposes, for legal cases, or to outline historical events, the visual organization of events as a sequence of points/milestones helps to simplify and illustrate complex contexts, making these easy to understand and to track.
Best uses for the timeline
- Visualizing project schedules to help you and your team stay on track
- Aiding legal cases , to show the relation of different facts to one another (for example, how a witness statement matches up with security footage)
- Bringing together several events into one chronological order; non-linear storytelling (such as the order of events in the Marvel Comic movies franchise) can be confusing, so rearranging them in a timeline can give some clarity
- Communicating historical data in a fun, visual and easily understandable way
How to make a timeline with Vizzlo?
Easily create a compelling timeline online and export it to your presentations and reports. Click on the video tutorial or just follow these super easy steps:
- Select the document size on the tab “APPEARANCE” of the sidebar
- Choose a “date style” to define how to organize your data, if as days, weeks, months, etc.
- Click on any milestone to edit the data and change colors if necessary
- Click on the axis to add a new milestone or a scale break
- Finally, fine tune the look of your timeline exploring the customization options of the “APPEARANCE” tab
Timeline: pro tips
- Quickly add a larger amount of data using the spreadsheet. For this, click on the button “SPREADSHEET” in the tab “DATA” of the sidebar. With the help of the wheel icon, make sure that the date format matches with your dataset. Import or copy and paste your data into the table
Timeline maker: key features
- Different milestone styles: day, week, month, quarter, year, or none
- Automatic or manual positioning of milestones
- Custom date formats and colors
- Optional scale breaks
- Historical data (BCE/CE years)