Arduino проекты. Уроки, программирование, управление и подключение ардуино
Потенциометр — это переменный резистор, который при повороте ручки изменяет свое сопротивление.
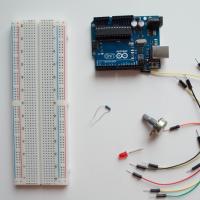
Что требуется для проекта:
- Arduino UNO или любой другой аналог
- Макетная плата
- Потенциометр
- Светодиод
- Резистор 220 Ом
Схема подключения на макетной плате.
Для того, чтобы регулировать яркость светодиода, подключим его к разъему, который поддерживает ШИМ, в нашем случае это цифровой пин 3. Разъемы VCC и GND потенциометра подключаем к рельсе питания и земли макетной платы. Разъем A0 подключаем к аналоговому пину A0.
После удачной сборки схемы загружаем данный скетч:
#define LED 3 #define POT A0 void setup() { pinMode(LED, OUTPUT); //настройка пина в режим выхода pinMode(POT, INPUT); //настройка пина в режим входа } void loop() { //заявляем целочисленные переменные int turn, brightness; //считываем в turn напряжение потенциометра, его значения //будут варьироваться от 0 до 1023 turn = analogRead(POT); //в переменную brightness записываем значение turn, //деленное на 4. Будет принимать значения от 0 до 255 brightness = turn / 4; //включаем светодиод с яркостью, равной значению brightness analogWrite(LED, brightness); }
Теперь попробуем написать код для этой же схемы, но на чистом СИ в среде AtmelStudio 7. Выглядеть это будет так.
#include Теперь попробуем разобраться с этими двумя примерами. Дело в том, что среда Arduino задумывалась для быстрого старта начинающим. Если надо помигать светодиодом или пощелкать реле, то это можно осуществить за считанные минуты. Среда Arduino полностью изолированна от железа микроконтроллера и поэтому в ней все осуществляется через функции, которые написаны разработчиками данного софта. Эти функции и их внутренности сокрыты в недрах программы. Обычному пользователю остается только вызывать нужные функции для настроек аппаратных узлов МК. Казалось бы это намного упрощает программирование. В принципе это так и есть. Поэтому среда и платы Arduino очень популярны среди начинающих любителей проектов на МК. Однако есть и минусы, например те, кто программируют Arduino, не могут запрограммировать микроконтроллеры, которые не поддерживает среда Arduino IDE. Например, запрограммировать любую модель МК Attiny AVR представляется уже невозможным. Да и другие модели Atmega, которых нет в платах Arduino, тоже остаются за бортом. В принципе если проекты не особо сложные, так побаловатся, то и среды Arduino достаточно. Если же надо что то большое и сложное, то тут конечно рулит чистый СИ. Но тогда придется разбираться в регистрах МК, в том как работают те или иные узлы МК. Надо читать документацию, изучить и понимать сам СИ. Однако если у вас уже есть опыт написание скетчей в среде Arduino, то со временем разобраться в СИ тоже будет возможно. Теперь попробуем рассмотреть код на СИ и поймем что это не так страшно. К примеру строка #include DDRC = 0< Эти строки настраивают нужные нам выводы платы Arduino на вход или на выход. PC0
это то же что и А0
на плате, этот вывод надо настроить на вход, так как к ней подключаетя потенциометр. И с этого вывода будет считываться значение АЦП. Регистром ADMUX
и ADCSRA
настраиваем сам узел АЦП в нужный нам режим. В частности настраиваем так что АЦП будет автоматически постоянно считывать значение с вывода А0
и сохранять это значение в регистре ADCH
. В МК есть аппаратные таймеры, это тоже такие узлы которые дают возможность работать с ШИМ выводами, например ШИМ вывод ~3 к которому подключен светодиод, принадлежит внутреннему Timer2
. В Atmega 328 есть еще Timer0
и Timer1
. Так вот с помощью регистров TCCR2A
и TCCR2B
, настроим наш Timer2 на режим FAST_PWM
, это дает нам возможность работать с выводом ~3 платы Arduino. Ну и в главном цикле программы сразу передаем значение из АЦП в наш Timer2
. Делается это одной строчкой OCR2B=ADCH
. Вопрос только в том как залить в нашу ардуину код написанный на СИ в AtmelStudio? Сделать это можно с помощью прямо из среды AtmelStudio. Правда перед этим надо из платы ардуино этим же программатором считать и сохранить загрузчик. Иначе потом плата ардуино не сможет работать со средой Arduino. В любое время можно обратно программатором вернуть загрузчик на место. На предыдущих уроках мы познакомились с простейшими схемами — сборкой и . Сегодня собираем модель с потенциометром (переменным резистором) и светодиодом. Такая модель может использоваться для управления роботом.
Потенциометр
— это
переменный
резистор с регулируемым сопротивлением.
Потенциометры используются в робототехнике как регуляторы различных параметров — громкости звука, мощности, напряжения и т.п. В нашей модели
от поворота ручки потенциометра
будет зависеть яркость светодиода. Это также одна из базовых схем.
Видео-инструкция сборки модели:
Для сборки модели нам потребуется: Что понадобится для подключения потенциометра и светодиода на Arduino? Схема подключения модели Arduino с потенциометром и светодиодом:
Схема подключения модели Arduino с потенциометром и светодиодом Для работы этой модели подойдет следующая программа (программу вы можете просто скопировать в Arduino IDE): // даём имена пинов со светодиодом Так выглядит собранная модель Arduino потенциометра со светодиодом: Модель Arduino с потенциометром и светодиодом в собранном виде На этом третий урок “Arduino для начинающих” закончен. Продолжение следует!
Посты по урокам:
Ардуино идеально подходит для управления любыми устройствами. Микропроцессор ATmega с помощью программы-скетча манипулирует большим количеством дискретных выводов, аналогово-цифровых входов/выводов и ШИМ-контроллерами. Благодаря гибкости кода микроконтроллер ATmega широко используется в модулях различной автоматики, в том числе на его основе возможно создать контроллер управления светодиодным освещением. Плата Ардуино имеет два типа портов вывода: цифровой и аналоговый (ШИМ-контроллер). У цифрового порта возможно два состояния – логический ноль и логическая единица. Если подключить к нему светодиод он либо будет светиться, либо не будет. Аналоговый выход представляет собой ШИМ-контроллер, на который подаётся сигнал частотой около 500Гц с регулируемой скважностью. Что такое ШИМ-контроллер и принцип его работы можно найти в интернете. Через аналоговый порт возможно не только включать и выключать нагрузку, а и изменять напряжение (ток) на ней. Цифровой вывод:
pinMode(12, OUTPUT);
— задаём порт 12 портом вывода данных; Аналоговый вывод:
analogOutPin = 3;
– задаём порт 3 для вывода аналогового значения; Напрямую через порт можно подключить лишь слабый светодиод, да и то лучше через ограничительный резистор. Попытка подключить более мощную нагрузку выведет его из строя. Для более мощных нагрузок, в том числе светодиодных лент, используют электронный ключ – транзистор. При подаче высокого логического уровня (digitalWrite(12, HIGH);)
через порт вывода на базу транзистора через цепочку коллектор-эмиттер потечет опорное напряжение на нагрузку. Таким образом можно включать и отключать светодиод. Аналогичным образом работает и полевой транзистор, но поскольку у него вместо «базы» сток, который управляется не током, а напряжением, ограничительный резистор в этой схеме необязателен. Биполярный вид не позволяет регулировать мощные нагрузки. Ток через него ограничен на уровне 0,1-0,3А. Полевые транзисторы работают с более мощными нагрузками с током до 2А. Для ещё более мощной нагрузки используют полевые транзисторы Mosfet с током до 9А и напряжением до 60В. Вместо полевых можно использовать сборку Дарлингтона из биполярных транзисторов на микросхемах ULN2003, ULN2803. Микросхема ULN2003 и принципиальная схема электронного коммутатора напряжения: Транзистор работает как водопроводный кран, только для электронов. Чем выше напряжение, подаваемое на базу биполярного транзистора либо сток полевого, тем меньше сопротивление в цепочке эмиттер-коллектор, тем выше ток, проходящий через нагрузку. Подключив транзистор к аналоговому порту Ардуино, присваиваем ему значение от 0 до 255, изменяем напряжение, подаваемое на коллектор либо сток от 0 до 5В. Через цепочку коллектор-эмиттер будет проходить от 0 до 100% опорного напряжения нагрузки. Для управления светодиодной лентой arduino необходимо подобрать транзистор подходящей мощности. Рабочий ток для питания метра светодиодов 300-500мА, для этих целей подойдет силовой биполярный транзистор. Для большей длины потребуется полевой транзистор. Схема подключения LED ленты к ардуино: Кроме однокристальных светодиодов, Ардуино может работать и с цветными LED. Подключив выводы каждого цвета к аналоговым выходам Ардуино можно произвольно изменять яркость каждого кристалла, добиваясь необходимого цвета свечения. Схема подключения к Arduino RGB светодиода: Аналогично построено и управление RGB лентой Arduino: Для плавного управления яркостью
можно использовать две кнопки. Одна будет увеличивать яркость свечения, другая уменьшать. int led = 120;
устанавливаем средний уровень яркости
void setup() {
pinMode(4, INPUT);
устанавливаем 2й и 4й цифровой порт на ввод для опроса кнопок
button1 = digitalRead(2);
button2 = digitalRead(4);
analogWrite(4, led);
analogWrite(4, led);
При удержании первой или второй кнопки плавно изменяется напряжение, подаваемое на управляющий контакт электронного ключа. Тогда и произойдет плавное изменение яркости. Для создания полноценного драйвера управления светодиодной лентой можно использовать модули-датчики. Модуль позволяет запрограммировать до 20 команд. Радиус сигнала около 8м. Цена комплекта 6 у.е. Четырёхканальный блок с радиусом действия до 100м Цена комплекта 8 у.е. Позволяет включать освещение еще при приближении к квартире. Датчик расстояния способен по движению руки увеличивать и уменьшать яркость освещения. Радиус действия до 5м. Цена модуля 0,3 у.е. Теперь же разберемся с многоцветным светодиодом, который часто называют сокращенно: RGB-светодиод
.
RGB — это аббревиатура, которая расшифровывается как: Red — красный, Green — зеленый, Blue — синий. То есть внутри этого устройства размещается сразу три отдельных светодиода. В зависимости от типа, RGB-светодиод может иметь общий катод или общий анод.
И попробуем выполнить новую задачу. Думаю, что все видели новогодние витринные гирлянды, в которых плавно мигают светодиоды. Допустим, что мы хотим сделать нечто подобное. Функция analogWrite(), так же как и digitalWrite(), содержит в скобках два аргумента и работает по тому же словесному принципу: "куда, что". Главным различием является возможность записи широкого диапазона значений вместо привычного LOW или HIGH. Это и позволит нам регулировать яркость светодиода. Главное замечание, которое необходимо учитывать, это то, что данная функция работает только на определенных контактах. Эти контакты обозначены символом "~". Этот символ означает, что это PWM-контакт. PWM (pulse-width modulation)
звучит по-русски как ШИМ (широтно-импульсная модуляция). Принцип работы основан на изменении длительности импульса. Графически это можно изобразить так: Давайте попробуем разобраться как это работает, рассмотрев простой пример. Для этого необходимо подключить светодиод к PWM-контакту через резистор номиналом 150 Ом и "зашить" в Arduino простенькую программу. Схема подключения и код скетча представлены ниже: void setup() void loop() Думаю, что в целом код понятен, но необходимо уделить немного внимания циклу for(). Существует такое понятие как разрешение. Поскольку мы работаем с 8-битным разрешением (это будет рассмотрено несколько позднее), то минимальному значению будет соответствовать 0, а максимальному - 255. В конце каждой итерации мы установили временную задержку в 10мс. Давайте вернемся к схеме из предыдущего урока и попробуем сделать аналогичную гирлянду с использованием функции analogWrite(). boolean lastButton = LOW; void setup() boolean debounce(boolean last) void loop() If(enable == true) If(enable == false) LastButton = currentButton; Надеюсь, что эта статья была для Вас полезной. В следующем уроке мы рассмотрим прерывания в Arduino и добьемся должного результата.
подключает заголовочный файл в котором выбирается наш нужный МК. Среда AtmelStudio 7 делает это автоматически при создании нового проекта.

// и потенциометром
#define led 9
#define pot A0
void setup()
{
// пин со светодиодом - выход
pinMode(led, OUTPUT);
// пин с потенциометром - вход
pinMode(pot, INPUT);
}
void loop()
{
// объявляем переменную x
int x;
// считываем напряжение с потенциометра:
// будет получено число от 0 до 1023
// делим его на 4, получится число в диапозоне
// 0-255 (дробная часть будет отброшена)
x = analogRead(pot) / 4;
// выдаём результат на светодиод
analogWrite(led, x);
}
Принцип управления нагрузкой через Ардуино
Синтаксис команд
digitalWrite(12, HIGH);
— подаём на дискретный выход 12 логическую единицу, зажигая светодиод.
analogWrite(3, значение);
– формируем на выходе сигнал с напряжением от 0 до 5В. Значение – скважность сигнала от 0 до 255. При значении 255 максимальное напряжение.Способы управления светодиодами через Ардуино
Виды транзисторных ключей
Способы подключения нагрузки
Через биполярный транзистор
Через полевой транзистор
Через коммутатор напряжения





Принцип работы транзистора для плавного управления светодиодной лентой


Управление RGB лентой с помощью Andurino

 Аrduino RGB контроллер лучше собирать на полевых транзисторах.
Аrduino RGB контроллер лучше собирать на полевых транзисторах.
Скетч управления яркостью светодиодной ленты Arduino
pinMode(4, OUTPUT);
устанавливаем 4й аналоговый порт на вывод
pinMode(2, INPUT);
}
void loop(){
if (button1 == HIGH)
нажатие на первую кнопку увеличит яркость
{
led = led + 5;
}
if (button2 == HIGH)
нажатие на вторую кнопку уменьшит яркость
{
led = led — 5;
}
Модули управления Ардуино
 ИК-управление
ИК-управление
 По радиоканалу
По радиоканалу
 Бесконтактное
Бесконтактное
1. Смешение цветов
Чем RGB-светодиод, лучше трех обычных? Всё дело в свойстве нашего зрения смешивать свет от разных источников, размещенных близко друг к другу. Например, если мы поставим рядом синий и красный светодиоды, то на расстоянии несколько метров их свечение сольется, и глаз увидит одну фиолетовую точку. А если добавим еще и зеленый, то точка покажется нам белой. Именно так работают мониторы компьютеров, телевизоры и уличные экраны.
Матрица телевизора состоит из отдельно стоящих точек разных цветов. Если взять лупу и посмотреть через нее на включенный монитор, то эти точки можно легко увидеть. А вот на уличном экране точки размещаются не очень плотно, так что их можно различить невооруженным глазом. Но с расстояния несколько десятков метров эти точки неразличимы.
Получается, что чем плотнее друг к другу стоят разноцветные точки, тем меньшее расстояние требуется глазу чтобы смешивать эти цвета. Отсюда вывод: в отличие от трех отдельностоящих светодиодов, смешение цветов RGB-светодиода заметно уже на расстоянии 30-70 см. Кстати, еще лучше себя показывает RGB-светодиод с матовой линзой.
2. Подключение RGB-светодиода к Ардуино
Поскольку многоцветный светодиод состоит из трех обычных, мы будем подключать их отдельно. Каждый светодиод соединяется со своим выводом и имеет свой отдельный резистор.
В уроке мы используем RGB-светодиод с общим катодом, так что провод к земле будет только один.
Принципиальная схема
 Внешний вид макета
Внешний вид макета

3. Программа для управления RGB-светодиодом
Составим простую программу, которая будет по очереди зажигать каждый из трех цветов.
const byte rPin = 3;
const byte gPin = 5;
const byte bPin = 6;
void setup() {
pinMode(rPin, OUTPUT);
pinMode(gPin, OUTPUT);
pinMode(bPin, OUTPUT);
}
void loop() {
// гасим синий, зажигаем красный
digitalWrite(bPin, LOW);
digitalWrite(rPin, HIGH);
delay(500);
// гасим красный, зажигаем зеленый
digitalWrite(rPin, LOW);
digitalWrite(gPin, HIGH);
delay(500);
// гасим зеленый, зажигаем синий
digitalWrite(gPin, LOW);
digitalWrite(bPin, HIGH);
delay(500);
}
Загружаем программу на Ардуино и наблюдаем результат.
Your browser does not support the video tag.
Немного оптимизируем программу: вместо переменных rPin, gPin и bPin применим массив. Это нам поможет в следующих заданиях.
const byte rgbPins = {3,5,6};
void setup() {
for(byte i=0; i<3; i++)
pinMode(rgbPins[i], OUTPUT);
}
void loop() {
digitalWrite(rgbPins, LOW);
digitalWrite(rgbPins, HIGH);
delay(500);
digitalWrite(rgbPins, LOW);
digitalWrite(rgbPins, HIGH);
delay(500);
digitalWrite(rgbPins, LOW);
digitalWrite(rgbPins, HIGH);
delay(500);
}
4. Семь цветов радуги
Теперь попробуем зажигать одновременно по два цвета. Запрограммируем такую последовательность цветов:
Оранжевый цвет мы для упрощения опустили. Так что, получилось шесть цветов радуги 🙂
const byte rgbPins = {3,5,6};
const byte rainbow = {
{1,0,0}, // красный
{1,1,0}, // жёлтый
{0,1,0}, // зелёный
{0,1,1}, // голубой
{0,0,1}, // синий
{1,0,1}, // фиолетовый
};
void setup() {
for(byte i=0; i<3; i++)
pinMode(rgbPins[i], OUTPUT);
}
void loop() {
// перебираем все шесть цветов
for(int i=0; i<6; i++){
// перебираем три компоненты каждого из шести цветов
for(int k=0; k<3; k++){
digitalWrite(rgbPins[k], rainbow[i][k]);
}
delay(1000);
}
}
В результате работы программы получается:
Your browser does not support the video tag.
5. Плавное изменение цвета
Мы не зря подключили RGB-светодиод к выводам 3, 5 и 6. Как известно, эти выводы позволяют генерировать ШИМ сигнал разной скважности. Другими словами, мы можем не просто включать или выключать светодиод, а управлять уровнем напряжения на нем. Делается это с помощью функции analogWrite
.
Сделаем так, что наш светодиод будет переходить между цветами радуги не скачкообразно, а плавно.
const byte rgbPins = {3,5,6};
int dim = 1;
void setup() {
for(byte i=0; i<3; i++){
pinMode(rgbPins[i], OUTPUT);
}
// начальное состояние - горит красный цвет
analogWrite(rgbPins, 255);
analogWrite(rgbPins, 0);
analogWrite(rgbPins, 0);
}
void loop() {
// гасим красный, параллельно разжигаем зеленый
for(int i=255; i>=0; i--){
analogWrite(rgbPins, i/dim);
analogWrite(rgbPins, (255-i)/dim);
delay(10);
}
// гасим зеленый, параллельно разжигаем синий
for(int i=255; i>=0; i--){
analogWrite(rgbPins, i/dim);
analogWrite(rgbPins, (255-i)/dim);
delay(10);
}
// гасим синий, параллельно разжигаем красный
for(int i=255; i>=0; i--){
analogWrite(rgbPins, i/dim);
analogWrite(rgbPins, (255-i)/dim);
delay(10);
}
}
Переменная dim определяет яркость свечения. При dim = 1 имеем максимальную яркость.
Загружаем программу на Ардуино.
Your browser does not support the video tag.
Задания
Мы уже рассматривали функцию digitalWrite() и знаем, что значение, которое она записывает, может быть двух вариантов - высокий или низкий уровень. В данном случае нам поможет функция analogWrite(). "Формулировки" функций различаются только начальными приставками, поэтому их легко запомнить.
{
pinMode(led,OUTPUT);
}
{
for(int i=0; i<=255; i++)
{
analogWrite(led,i);
delay(10);
}
for(int i=255; i>=0; i--)
{
analogWrite(led,i);
delay(10);
}
}
int buttonPin = 2;
int pins = {3,5,6,9,10,11};
boolean currentButton = LOW;
boolean enable = false;
{
pinMode(buttonPin, INPUT);
for(int mode = 0; mode <= 5; mode++) pinMode(pins, OUTPUT);
}
{
boolean current = digitalRead(buttonPin);
if(last != current)
{
delay(5);
current = digitalRead(buttonPin);
}
return current;
}
{
currentButton = debounce(lastButton);
if(lastButton == LOW && currentButton == HIGH)
{
enable = !enable;
}
{
for (int i=0; i<=5; i++)
{
for (int brightness = 0; brightness <= 255; brightness++)
{
delay(1);
}
delay(40);
}
for (int i=0; i<=5; i++)
{
for (int brightness = 255; brightness >= 0; brightness--)
{
analogWrite(pins[i], brightness);
delay(1);
}
delay(40);
}
}
{
for(int i = 0; i <= 5; i++) digitalWrite(pins[i], LOW);
}
}
Визуально скетч стал несколько сложнее. На самом деле здесь все просто и давайте в этом разберемся. Нам необходимо идентифицировать все подключенные светодиоды, но вместо привычного int led мы используем массив, каждый элемент которого является PWM-контактом на Arduino. В теле функции void setup() мы тоже поступили хитрым образом. "Перечислять" все контакты мы доверили циклу for(), с каждой итерацией которого производится конфигурация соответствующего контакта на OUTPUT. Переходим к функции void loop(). Функция debounce() и начальное условие if() остается без изменений. У нас по-прежнему идет проверка уровней двух переменных: предыдущее значение (изначально LOW) и текущее состояние кнопки. При выполнении этих условий значение переменной enable инвертируется. Учитывая это, мы добавили еще два простых условия if(). Если enable = true, то гирлянда включается, плавностью "перетекания" которой управляет цикл for(). Если же enable = false, то все светодиоды выключены. По окончанию условий переменная lastButton принимает текущее состояние кнопки.
Тестируя нашу программу, мы заметили, что все работает не должным образом. Помните, в прошлом уроке мы сделали поправку, что при большом значении временной задержки кнопка срабатывает по её истечению? В прошлом примере, при включенной гирлянде, суммарная задержка в теле функции void loop() составляла 85мс. Это давало нам возможность успеть "попасть" в определенной отрезок времени. В данном скетче, при том же условии, задержка отличается в несколько раз. Возможно, при желании выключить гирлянду напрашивается слово "прервать". Это и будет являться решением данной задачи!